alidasi Codeigniter dengan Ajax Server Side
- field tidak boleh kosong
- field tidak boleh sama dengan sudah di input (!=duplikat input)
- input hanya boleh number saja, dengan maksimal dan minimal karakter.
- validasi email yang valid.
- Input data field
- Data akan di proses menggunakan Ajax (Ajax mengirim ke Server Side)
- Server Side akan cek data, apakah kosong ? duplikat data ? Angaka atau huruf ? Minimal dan Maksimal karakter ?
- Jika cek Validasi Server Side berhasil, Server Side akan konfirmasi ke Ajax dan Ajax menampilakan pesan berhasil
- Jika cek Validasi Server Side gagal, Server Side akan konfirmasi ke Ajax berupa input field tidak memenuhi syarat, dan Ajax menampilkan pesan syarat yang harus dipenuhi.
<!doctype html>
<html lang="en">
<head>
<title><?php echo $title;?></title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>asset/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<!-- Javascripts-->
?php%20echo%20base_url();?asset/jquery.min.js
https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js
https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js
?php%20echo%20base_url();?asset/bootstrap.min.js
https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/4.4.0/bootbox.min.js
</head>
<nav class="navbar navbar-default">
<ul class="nav navbar-nav">
<li><a href="<?php echo base_url();?>">Home</a></li>
<li><a href="<?php echo base_url();?>home/content">Data</a></li>
</ul>
</div>
</nav>
Coding untuk form.php => data coding form input field
<body>
Crud Insert Data
<?php echo form_open('home/data', 'id="mydata" '); ?>
Masukan nama lengkap anda.
<button type="submit" class="btn btn-primary">Save</button>
</form>
</div>
</div>
</div>
$('#mydata').submit(function(e){
e.preventDefault();
var fa = $(this);
$.ajax({
url: fa.attr('action'),
type: 'post' ,
data: fa.serialize(),
dataType: 'json',
success: function(response) {
if(response.success == true) {
$('#info').append('' +
'Data Tersimpan' + '');
$('.form-group').removeClass('has-error')
.removeClass('has-success');
$('.text-danger').remove();
fa[0].reset();
$('.alert-success').delay(500).show(10, function() {
$(this).delay(3000).hide(10, function() {
$(this).remove();
});
})
} else {
$.each(response.messages,function(key, value){
var element = $('#' + key);
element.closest('div.form-group')
.removeClass('has-error')
.addClass(value.length > 0 ? 'has-error' : 'has-success')
.find('.text-danger')
.remove();
element.after(value);
});
}
}
});
});
Untuk tampil data saya menggunakan DataTable Server Side, jadi Tutorial ini bisa juga di gunakan untuk Tampil data CodeIgniter 3 menggunakan DataTable Server Side.
Coding untuk content.php => data coding untuk tampil data
<body>
Crud Edit & Delete
NIM
Nama
Email
Edit
Delete
</div>
Membuat Library Sendiri di Codeigniter
Halo guys! Ga kerasa udah lebaran lagi ya! saya mau ngucapin Minal Aidzin Wal Faidzin, mohon maaf lahir dan batin kalau saya sering salah di blog ini baik itu yang disengaja maupun yang ga disengaja. OK, sekarang saya udah balik lagi nich ke kosan jadi ya udah mulai beraktifitas normal lagi.
Pada kesempatan kali ini saya mau ngebahas tutorial bagaimana membuat library sendiri di Codeigniter. Jadi gini loh, misalkan kamu pernah bikin sebuah function atau class di PHP Native / No Framework, nah ketika kamu beralih ke Codeigniter tentu kamu ingin function itu bisa digunakan kembali tanpa harus menulis ulang codenya di controller.
Ok, saya asumsikan kamu udah menginstall dan juga membangun sebuah aplikasi di Codeigniter. Sekarang kita bikin library dulu, saya bikin contohnya gini aja ya
1
2
3
4
5
6
7
8
9
10
11
12
13
<?php
class Contoh {
var $hasil;
public function fungsi_a() {
$hasil = “Ini value dari function a”;
return $this->hasil;
}
}
?>
taruh file tersebut di folder /application/libraries dan beri nama sesuai dengan nama classnya. Karena pada contoh disini nama classnya adalah Contoh maka nama filenya adalah Contoh.php
Nah sekarang kita tinggal load library tersebut
1
2
3
4
5
6
7
8
9
<?php
function a() {
$this->load->library(‘contoh’);
$a = $this->contoh->fungsi_a();
return $a;
}
?>
Gampang kan? nah supaya Codeigniter dapat memuat library-nya secara automatis saat aplikasi berjalan, kamu bisa memasukan nama classnya di file application/config/autoload.php. Cari baris yang membuat code seperti ini
1
$autoload[‘libraries’] = array();
Kamu tinggal masukkan nama class library yang udah kamu buat tadi menjadi seperti ini
1
$autoload[‘libraries’] = array(‘contoh’);
Keuntungannya ? kamu ga usah repot-repot memanggil library-nya lagi, kamu tinggal memanggil fungsinya saja
1
2
3
4
5
6
7
8
<?php
function a() {
$a = $this->contoh->fungsi_a();
return $a;
}
?>
Bahkan kamu bisa memanggilnya di view seperti ini
1
2
3
<p>
hai! <?php echo $this->contoh->fungsi_a(); ?>
</p>
Gampang banget kan? Silahkan dicoba dan semoga bermanfaat 😀
Sumber = https://elcicko.com/membuat-library-sendiri-di-codeigniter
Mengatasi Error: The URI You Submitted Has Disallowed Characters Pada Codeigniter
Baru belajar Codeigniter, pas nyoba kodingan dari tutorial ada error “The URI you submitted has disallowed characters”. Lantas saya jadi kaget, kok malah error padahal di video tutorialnya biasa aja tuh.
Setelah itu saya coba tanya om google, akhirnya ketemu juga cara terjitu untuk mengatasi masalah tersebut.
Caranya simple, cukup mengikuti 2 langkah tutorial dibawah :
1. Edit file URI.php (system/libraries/URI.php)
Cari baris:
if ( ! preg_match(“|^[“.preg_quote($this->config->item(‘permitted_uri_chars’)).”]+$|i”, rawurlencode($str)))
Ganti dengan :
if ( ! preg_match(“|^[“.($this->config->item(‘permitted_uri_chars’)).”]+$|i”, rawurlencode($str)))
2. Edit file config.php (system/application/config/config.php)
Cari baris:
$config[‘permitted_uri_chars’] = ‘a-z 0-9~%.:_-‘;
Ganti dengan :
$config[‘permitted_uri_chars’] = ‘a-z 0-9~%\.\:_\-‘;
Allhammdulillah setelah dicoba akhirnya error_nya musnah :p
Sumber = http://www.priawadi.com/2012/05/mengatasi-error-uri-you-submitted-has.html;
Cara Membuat 1 File Template untuk Semua Tampilan dengan Codeigniter
Cara Membuat 1 File Template untuk Semua Tampilan dengan Codeigniter
Sesuai permintaan dari teman saya. Kali ini saya akan mencoba share Tips & Trik bagaimana cara membuat 1 file template yang bisa digunakan untuk semua tampilan sehingga akan lebih efisien dan efektif ketika ada perubahan pada template. Mengerti maksdunya? saya beri sebuah contoh, misalnya saya mempunyai sebuah website yang didalamnya mempunyai tampilan untuk Home, Berita, dan Galeri. Nah, apabila kita tidak membuat 1 file template untuk semua tampilan, otomatis ketika misalnya kita ingin menambahkan menu Kontak berarti kita harus mengubah semuafile tampilan home, berita, dan juga galeri. Pada kasus ini masih bisa kita atasi apabila ada perubahan template karena file tampilannya juga cuma sedikit. Bagaiman kalau kita membuat website dengan banyak tampilan bukan hanya 3 tampilan, Pasti akan merepotkan ketika ada perubahan template. Kita harus satu per satu merubah semua tampilan.
Tapi sekarang Anda tidak perlu khawatir karena saya akan berbagi bagaimana cara mengatasi masalah tersebut. Kali ini saya akan membuatnya dengan Framework Codeigniter. Tapi apabila bagi Anda yang tidak menggunakan Codeigniter, Saya juga akan coba share catatan mengenai masalah ini tanpa Framework Codeigniter pada catatan selanjutnya. Langsung saja biar tidak penasaran ikuti langkah-langkah berikut ini :
STEP 1 – INSTALASI
- Download framework Codeigniternya, klik link berikut : Download. Pada catatan ini, saya menggunakan Codeigniter 2.2
Bingung cara downloadnya? klik disini untuk melihat caranya.
- Buat sebuah folder baru dengan nama latihan_template pada xampp/htdocs/
- Copy dan Ekstrak file Codeigniter yang Anda download, lalu simpan di dalam folder latihan_template yang tadi Anda buat (xampp/htdocs/latihan_template/).
STEP 2 – KONFIGURASI
Karena disini kita menggunakan Framework Codeigniter, maka kita harus lakukan konfigurasi terlebh dahulu pada Codeigniternya. Ikuti langkah-langkah berikut ini :
- Buka folder latihan_template/application/config/
- Buka file config.php
Cari kode berikut ini :
- $config[‘base_url’] = ”;
Ubah jadi seperti ini :
- $config[‘base_url’] = ‘http://localhost/latihan_template’;
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut.
- Buka file autoload.php
Cari kode berikut ini :
- $autoload[‘helper’] = array();
Ubah jadi seperti ini :
- $autoload[‘helper’] = array(‘file’,‘url’);
Kode diatas digunakan untuk memuat (menload) class database, file, dan url.
Lalu simpan file tersebut.
- Buka file routes.php
Cari kode berikut ini :
- $route[‘default_controller’] = “welcome”;
Ubah jadi seperti ini :
- $route[‘default_controller’] = “main”;
Lalu simpan file tersebut.
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi main.
STEP 3 – BUAT TEMPLATE
Sekarang kita masuk ke tahap pembuatan templatenya. pada catatan ini saya membagi-bagi templatenya ke dalam 3 file yaitu index.php, header.php, dan footer.php. Sebelum membuat kodenya, buat terlebih dahulu folder template lalu simpan di latihan_template/application/views/. Lalu simpan ketiga file template yang akan kita buat pada folder template tersebut. Berikut ini kode dari masing-masing file tersebut :
index.php
- <!DOCTYPE html>
- <html lang=“en”>
- <head>
- <meta charset=“utf-8”>
- <title>My Site</title>
- <style type=“text/css”>
- #header{
- background: black;
- padding: 2px;
- }
- #header ul > li{
- display: inline;
- list–style–type: none;
- padding–right: 10px;
- }
- #header li a{
- color: white;
- text–decoration: none;
- padding: 5px;
- }
- #header li > a:hover{
- background: white;
- color: black;
- }
- #content{
- background: #EBEBEB;
- min–height: 450px;
- padding: 10px;
- }
- #footer{
- background: black;
- padding: 5px;
- color: white;
- text–align: center;
- }
- </style>
- </head>
- <body>
- <div id=“header”>
- <?php
- /*
- * Variabel $headernya diambil dari libraries template.php
- * (application/libraries/template.php)
- * */
- echo $headernya; ?>
- </div>
- <div id=“content”>
- <?php
- /*
- * Variabel $contentnya diambil dari libraries template.php
- * (application/libraries/template.php)
- * */
- echo $contentnya; ?>
- </div>
- <div id=“footer”>
- <?php
- /*
- * Variabel $footernya diambil dari libraries template.php
- * (application/libraries/template.php)
- * */
- echo $footernya; ?>
- </div>
- </body>
- </html>
header.php
- <ul>
- <li style=“color: white;font-size: 25px;font-weight: bold”>My Site »</li>
- <li><a href=“<?php echo base_url(‘index.php/main’); ?>”>Home</a></li>
- <li><a href=“<?php echo base_url(‘index.php/main/berita’); ?>”>Berita</a></li>
- <li><a href=“<?php echo base_url(‘index.php/main/tentang’); ?>”>Tentang Kami</a></li>
- </ul>
footer.php
- Copyright © My Notes Code
STEP 4 – BUAT TAMPILAN (CONTENT WEBSITE)
Pada tahap ini kita akan membuat content/tampilan untuk websitenya. Pada catatan ini, saya membuat 3 tampilan yaiu home, berita, dan tentang kami. Simpan ketiga file tampilan tersebut di latihan_template.application/views/.Berikut ini kode dari masing-masing tampilan :
home.php
- <h3 style=“margin: 0;”>Halaman Home</h3>
- Welcome to My Site, Enjoy your day <img draggable=“false” class=“emoji” alt=“😀” src=“https://s.w.org/images/core/emoji/2.2.1/svg/1f600.svg”>
berita.php
- <h3 style=“margin: 0;”>Halaman Berita</h3><br>
-
style=“text-align: justify;”>
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
- href=“#”>Readmore »
-
style=“text-align: justify;”>
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
- href=“#”>Readmore »
-
style=“text-align: justify;”>
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
- href=“#”>Readmore »
tentang.php
- <h3 style=“margin: 0;”>Halaman Tentang Kami</h3>
- My Site
- Telepon : 022-0123456
- Jl.Jend. Gatot Subroto No.123 Bandung
STEP 5 – BUAT LIBRARI / CORE TEMPLATE
Disini saya akan men-share 2 cara. Cara yang pertama yaitu dengan memanfaatkan fitur librari pada Codeigniter. Cara yang kedua yaitu dengan memanfaatkan firtur core pada Codeigniter. Tapi saya lebih merekomendasikan untuk menggunakan Cara 2.
CARA 1 – MENGGUNAKAN LIBRARI
Disini kita akan membuat 1 file librari yang diberi nama template.php. Lalu simpan file tersebut pada folder latihan_template/application/libraries/. Librari tersebut berfungsi sebagai jembatan/penghubung antar controller dengan template websitenya. Berikut ini kodenya :
- <?php
- class Template{
- protected $_ci;
- function __construct(){
- $this–>_ci = &get_instance();
- }
- function utama($content, $data = NULL){
- /*
- * $data[‘headernya’] , $data[‘contentnya’] , $data[‘footernya’]
- * variabel diatas ^ nantinya akan dikirim ke file views/template/index.php
- * */
- $data[‘headernya’] = $this–>_ci–>load–>view(‘template/header’, $data, TRUE);
- $data[‘contentnya’] = $this–>_ci–>load–>view($content, $data, TRUE);
- $data[‘footernya’] = $this–>_ci–>load–>view(‘template/footer’, $data, TRUE);
- $this–>_ci–>load–>view(‘template/index’, $data);
- }
- }
Saya akan coba sedikit jelaskan mengenai kode diatas.
- $data[‘headernya’] = $this–>_ci–>load–>view(‘template/header’, $data, TRUE);
Kode diatas berfungsi untuk me-load file header.php yang berada di application/views/template/. Lalu menyimpannya pada array $data[] dengan nama index array headernya.
- $data[‘contentnya’] = = $this–>_ci–>load–>view($content, $data, TRUE);
Kode diatas berfungsi untuk me-load file content sesuai dengan yang diminta pada file controllernya. Pada kode diatas, ada variabel $content, variabel ini digunakan untuk mengambil permintaan untuk menampilkan file content dari controller. Lalu menyimpannya pada array $data[] dengan nama index array contennya.
- $data[‘footernya’] = $this–>_ci–>load–>view(‘template/footer’, $data, TRUE);
Kode diatas berfungsi untuk me-load file footer.php yang berada di application/views/template/. lalu menyimpannya pada array $data[] dengan nama index array footernya.
CARA 2 – MENGGUNAKAN CORE
Pada cara yang kedua, silahkan buat sebuah file baru dengan nama MY_Controller.php. Lalu simpan pada folder latihan_template/application/core/. Berikut ini kodenya :
- <?php if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);
- class MY_Controller extends CI_Controller{
- function render_page($content, $data = NULL){
- /*
- * $data[‘headernya’] , $data[‘contentnya’] , $data[‘footernya’]
- * variabel diatas ^ nantinya akan dikirim ke file views/template/index.php
- * */
- $data[‘headernya’] = $this–>load–>view(‘template/header’, $data, TRUE);
- $data[‘contentnya’] = $this–>load–>view($content, $data, TRUE);
- $data[‘footernya’] = $this–>load–>view(‘template/footer’, $data, TRUE);
- $this–>load–>view(‘template/index’, $data);
- }
- }
STEP 6 – BUAT CONTROLLER
Sekarang kita akan membuat file controllernya. Berikut ini kodenya :
CARA 1
Jika pada STEP 5 Anda memilih CARA 1 (Menggunakan Librari). maka kode untuk controllernya seperti berikut ini :
- <?php if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);
- class Main extends CI_Controller {
- public function __construct(){
- parent::__construct();
- $this–>load–>library(‘template’);
- }
- public function index(){
- $this–>template–>utama(‘home’);
- }
- public function berita(){
- $this–>template–>utama(‘berita’);
- }
- public function tentang(){
- $this–>template–>utama(‘tentang’);
- }
- }
Lalu simpan file tersebut di latihan_template/application/controllers/ dengan nama main.php. Berikut penjelasan dari kode diatas :
- public function __construct(){ …. }
kode diatas berfungsi untuk menjalankan suatu aksi ketika controller main diload.
- $this–>load–>library(‘template’);
kode diatas berfungsi untuk me-load file librari template.php.
- $this–>template–>utama(‘home’);
kode diatas berfungsi untuk me-load file tampilan home.php yang berada di application/views/. Pada kode ini, kita menggunakan librari template untuk me-load templatenya. pada kode ini terdapat kode template–>, ini berarti kita memanggil librari template. lalu ada kode utama(‘home’), ini berarti kita memanggil function utama($content, $data) pada file librari template.php. karena function utama($content, $data) membutuhkan paramater $content, maka kita isikan nama file tampilan yang ingin kita load untuk dijadikan contentnya. Nah untuk parameter $data, disitu kita gunakan apabila kita ingin mengirimkan data dari controller ke file tampilannya.
- $this–>template–>utama(‘berita’);
kode diatas berfungsi untuk me-load file tampilan berita.php yang berada di application/views/.
- $this–>template–>utama(‘tentang’);
kode diatas berfungsi untuk me-load file tampilan tentang.php yang berada di application/views/.
CARA 2
Jika pada STEP 5 Anda memilih CARA 2 (Menggunakan Core). maka kode untuk controllernya seperti berikut ini :
- <?php if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);
- class Main extends MY_Controller {
- public function index(){
- $this–>render_page(‘home’);
- }
- public function berita(){
- $this–>render_page(‘berita’);
- }
- public function tentang(){
- $this–>render_page(‘tentang’);
- }
- }
Lalu simpan file tersebut di latihan_template/application/controllers/ dengan nama main.php.
Yang perlu diperhatikan apabila Anda memilih CARA 2, pada kode diatas kita buat controllernya tidak lagi extends CI_Controller. Tapi ubah menjadi extends MY_Controller agar kita bisa mengakses function render_page() yang ada di file MY_Controller.php. Jadi apabila suatu saat Anda ingin menambahkan lagi sebuah controller baru, pastikan untuk mengubah extends CI_Controller nya menjadi extends MY_Controller.
- $this–>render_page(‘tentang’);
Kode diatas berfungsi untuk memanggil function render_page() yang ada di file MY_Controller.php. function render_page() ini memiliki 2 parameter. Parameter yang pertama yaitu $content, parameter ini diisi dengan file tampilan yang ingin dijadikan sebagai contentnya. Parameter kedua yaitu $data, paramater ini diisi apabila ingin mengirim sebuah datadari controller ke file tampilannya.
STEP 7 – TESTING
Sekarang kita coba websitenya. ketik localhost/latihan_template pada browser. Jangan lupa untuk menjalankan xampp » apache terlebih dahulu. Selamat mencoba.
Sumber = http://www.mynotescode.com/cara-membuat-1-file-template-untuk-semua-tampilan-dengan-codeigniter/
Tutorial Membuat Autocomplete Dari Database Dengan PHP dan jQuery
Tutorial Membuat Autocomplete Dari Database Dengan PHP dan jQuery + Source Code

Autocomplete
Cuma Coder kali ini akan membagikan tutorial membuat autocomplete field yang datanya berasal dari database, dan akan diambil dengan bantuan jQuery. Autocomplete merupakan fitur yang berfungsi untuk memberikan sugesti prediksi data yang akan di inputkan oleh pengguna sehingga mempercepat proses input data. Konsepnya adalah dengan mencocokan beberapa karakter yang sudah dimasukan pengguna dengan data yang telah disimpan dalam database.
jQuery
Untuk membuat autocomplete dari database menggunakan jQuery. Silahkan download jQuery UI nya pada link berikut. Download jQuery UI . kemudian ekstrak kedalam folder js.
Database
Untuk contoh databasenya silahkan buat database dengan nama db_siswa dan sebuah tabel dengan nama tb_siswa dengan struktur seperti berikut. :
Name
Type
Size
Extra
Primary
id
INT
9
auto_increement
yes
nama
var_char
50
PHP
Buat file dengan nama data.php dengan source code seperti berikut :
<?php
//connect ke database
mysql_connect("localhost","root","");
mysql_select_db("db_siswa");
//harus selalu gunakan variabel term saat memakai autocomplete,
//jika variable term tidak bisa, gunakan variabel q
$term = trim(strip_tags($_GET['term']));
$qstring = "SELECT * FROM tb_siswa WHERE nama LIKE '".$term."%'";
//query database untuk mengecek tabel anime
$result = mysql_query($qstring);
while ($row = mysql_fetch_array($result))
{
$row['value']=htmlentities(stripslashes($row['nama']));
$row['id']=(int)$row['id'];
//buat array yang nantinya akan di konversi ke json
$row_set[] = $row;
}
//data hasil query yang dikirim kembali dalam format json
echo json_encode($row_set);
?>
File ini berfungsi untuk koneksi database, kemudian file akan melakukan pencarian data dalam tabel dari inputan yang dimasukan oleh pengguna kemudian dicocokan dengan field nama yang ada di database, jika bertemu yang cocok kemudian data di kembalikan dalam format json untuk di tampilkan sebagai sugesti autocomplete.
Selanjutnya buatlah file dengan nama index.php dengan source code seperti berikut :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Autocomplete dari database dengan jQuery dan PHP | Cuma Coder</title>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet"
href="js/jquery-ui.css" />
<script src="js/jquery-1.8.3.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
/*autocomplete muncul setelah user mengetikan minimal2 karakter */
$(function() {
$( "#siswa" ).autocomplete({
source: "data.php",
minLength:1,
});
});
</script>
</head>
<body>
<div class="wrap">
<h1>Data Siswa Sekolah Cuma Coder</h1>
<h1>Autocomplete dari database dengan jQuery dan PHP</h1>
<div class="ui-widget">
<label for="siswa">Nama Siswa : </label>
<input id="siswa" />
</div>
<p class='copy'>Copyright © <a href="http://www.cumacoder.blogspot.com">Cuma Coder</a> 2016</p>
</div>
</body>
</html>
Autocomplete Dari Database Dengan jQuery dan PHP sudah selesai anda dapat mencobanya dengan cara membukanya di browser anda, disarankan membukanya dengan browser Chrome atau Mozilla, jangan menggunakan Internet Explorer.
*Notes Jika sugesti tidak muncul
– Perhatikan baik – baik nama dari file JS nya di index.php pastikan file jQuery dan jQuery UI terload.
– Perhatikan baik – baik nama field dan tabel anda yang ada di databse sudah sama dengan yang di data.php .
Untuk source code yang telah jadi silahkan klik tombol download dibawah ini.
Membuat Laporan menggunakan lib mPDF pada CI
Bagian ini membahas proses pembuatan salah satu laporan untuk aplikasi Simple Kasir yang telah dibahas tahun lalu. Baru sempat merangkumnya sekarang. 🙂
Contoh laporan yang akan dibuat adalah laporan penjualan untuk bulan tertentu. Pembuatan laporan ini menggunakan lib dari mPDF yang bisa diunduh disini. Pada contoh ini digunakan mPDF versi 5.7, jika ingin menggunakan versi yang terbaru silahkan. Pada situs ini juga disediakan dokumentasi yang cukup lengkap yang bisa dijadikan sebagai bahan acuan pembangunan laporan.
Langkah-langkah awal yang harus dilakukan agar bisa menggunakan mPDF pada CI adalah :
1. Ekstrak file MPDF57.zip yang sudah diunduh sebelumnya. Hasil ekstraksi berupa folder MPDF57 letakkan di folder application/libraries/MPDF57, kita bisa menghapus beberapa file atau folder yang tidak diperlukan, misalnya : folder example, iccprofiles, graph_cache.
Lib mPDF memerlukan fungsi mb_string bawaan dari php, jadi pastikan pada file php.ini extension php_mbstring.dll ter-enable.
2. Agar bisa digunakan dengan mudah dalam CI, kita buat class pdf yang akan membungkus lib mPDF ini. Pada folder application/libraries buat file pdf.php dan isi dengan code berikut :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<?php if ( ! defined('BASEPATH')) exit('Tidak ada akses langsung script diperbolehkan');
class pdf{
function pdf(){
$CI =& get_instance();
log_message('Debug', 'mPDF class is loaded.');
}
function load($param=NULL){
include_once APPPATH.'libraries/MPDF57/mpdf.php';
if($params == NULL){
$param = '"en-GB-x","A4","","",10,10,10,10,6,3';
}
return new mPDF($param);
}
}
/* End of file pdf.php
Location ./application/libraries/pdf.php */
Pada class pdf terdapat fungsi load yang digunakan untuk memuat lib mPDF. Jika saat memanggil fungsi load tidak ada parameter yang dilewatkan maka secara default fungsi ini akan menginstansiasi object mPDF dengan parameter = “en-GB-x”,”A4″, “”, “”, 10, 10, 10, 10, 6, 3; dimana urutan parameternya adalah : mode, format kertas, font size, font, margin left, margin right, margin top, margin bottom, margin header, margin footer, orientasi kertas (bisa diisi dengan p / portrait atau l / landscape).
Sampai tahap ini library pdf sudah bisa digunakan. Cara memuat lib ini sama seperti memuat lib lainnya, cukup dengan syntax : $this->load->library(‘pdf’);. Dan untuk mendapatkan object dari class mPDF dengan memanggil fungsi load dengan syntax : $pdf=$this->pdf->load();.
3. Buat helper pada application/helpers dengan nama file “common_helper.php”. Tambahkan fungsi “getMonthName” untuk mendapatkan nama-nama bulan, fungsi “get5LastYears” untuk mendapatkan daftar tahun lima tahun kebelakang dan fungsi “getNameOfMonth” untuk mendapatkan nama bulan dari nomor urut bulan. Code-nya :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<?php if ( ! defined('BASEPATH')) exit('Tidak ada akses langsung script diperbolehkan');
if ( ! function_exists('getMonthNames')){
function getMonthNames(){
$namaBulan = array(
1 => 'Januari',
2 => 'Februari',
3 => 'Maret',
4 => 'April',
5 => 'Mei',
6 => 'Juni',
7 => 'Juli',
8 => 'Agustus',
9 => 'September',
10 => 'Oktober',
11 => 'November',
12 => 'Desember');
return $namaBulan;
}
}
if( ! function_exists('getNameOfMonth')){
function getNameOfMonth($bln){
$namaBulan = getMonthNames();
return $namaBulan[(int)$bln];
}
}
if( ! function_exists('getg5LastYears')){
function get5LastYears(){
$listTahun = array();
$thnNow = intval(date('Y'));
for($i=$thnNow-4; $i<=$thnNow; $i++){
$listTahun[(string)$i] = (string)$i;
}
return $listTahun;
}
}
/* End of file common_helper.php
Location ./application/helpers/common_helper.php */
4. Buat controller untuk menampilkan halaman cetak laporan dengan nama lapPenjualanPerBulan.php. Pada bagian constructor muat lib template, table dan validation serta model item dan user. Buat fungsi _set_fields yang akan menampung nilai inputan bulan dan tahun.
Fungsi index akan menampilkan halaman generate laporan dengan memilih bulan dan tahun terlebih dahulu. Untuk mengisi dropdownlist bulan dan tahun, digunakan fungsi dari helper yang sebelumnya sudah kita buat, muat helper dengan syntax : $this->load->helper(‘common_helper’); dan untuk memanggil fungsinya cukup dengan syntax : getMonthNames() dan get5LastYears(). Code-nya :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
function __construct(){
parent::__construct();
//load lib:
$this->load->library('template','table');
//load model:
$this->load->model('item_model', '', TRUE);
$this->load->model('user_model', '', TRUE);
}
function index(){
if($this->session->userdata('logged_in')) {
$session_data = $this->session->userdata('logged_in');
$data['jabId'] = $session_data['jab'];
$data['judul'] = 'Penjualan';
$this->load->helper('common_helper');
$data['cbBulan'] = getMonthNames();
$data['cbTahun'] = get5LastYears();
$data['lap'] = 'lapPenjualanPerBulan';
$this->validation->namaBulan = date('m');
$this->validation->tahun = date('Y');
$this->template->display('laporan/lapBlnan', $data);
}else{ //jika tidak ada session, redirect ke halaman login
redirect('login', 'refresh');
}
}
Tambahkan fungsi loadReport yang akan menghasilkan file pdf yang akan di tampilkan di tab baru, dalam membuat pdf digunakan lib mPDF yang sudah dibungkus dalam class pdf sebelumnya.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
function loadReport(){
if($this->session->userdata('logged_in')) {
$session_data = $this->session->userdata('logged_in');
$data['bulan'] = $this->input->post('bln');
$data['tahun'] = $this->input->post('thn');
$this->load->helper('common_helper');
$data['tglCetak'] = date('d') .' '. getNameOfMonth(date('m')) . ' ' . date('Y');
//As PDF creation takes a bit of memory, we're saving the created file in /downloads/reports/
$pdfFilePath = FCPATH."/downloads/reports/lapJualBln".date('F').".pdf";
if(file_exists($pdfFilePath)==FALSE){
ini_set('memory_limit', '64M');
//generate table :
$items = $this->item_model->GetLapJualPerBln($data['bulan'] . '-' . $data['tahun']);
$this->load->library('table');
$this->table->set_empty(" ");
$this->table->set_heading('No', 'Kode Barang', 'Nama Barang', 'Foto', 'Jumlah Terjual');
if($items != false){
$i=0;
foreach($items as $brg){
$this->table->add_row(
++$i,
$brg->IdBrg,
$brg->NamaBarang,
($brg->GambarBarang!=null) ?
'<img width="100" src="data:image/jpeg;base64,'.base64_encode($brg->GambarBarang).'">' : '-',
$brg->jumTerjual
);
}
}else{
$this->table->add_row("","","Tidak ada barang yang terjual","","");
}
$data['table'] = $this->table->generate();
$data['bulan'] = getNameOfMonth($data['bulan']);
$peg = $this->user_model->GetUserByUserName($session_data['username']);
$data['namaPeg'] = $peg->NamaPengguna;
$html = $this->load->view('laporan/labjualPerBln', $data, true); //render the view into HTML
$this->load->library('pdf');
$pdf=$this->pdf->load();
$pdf->SetFooter(''.'|{PAGENO}|'.''); //Add a footer for good measure
$pdf->WriteHTML($html); //write the HTML into PDF
$pdf->Output();
}
redirect("downloads/reports/namafile.pdf");
}else{ //jika tidak ada session, redirect ke halaman login
redirect('login', 'refresh');
}
}
Guna menghasilkan laporan dalan bentuk pdf diperlukan tampilan html yang merupakan isi content dari laporan, dalam contoh ini namanya “labjualPerBln.php” yang akan tersimpan pada application/views/laporan. Code pada file tersebut adalah:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<head>
<title>Lap. Penjualan</title>
<link rel="stylesheet"type="text/css"href="<?php echo base_url().$this->config->item('css'); ?>"/>
</head>
<body>
"content">
class="row">
class="caption" align="center">Laporan Penjualan Barang bulan echo $bulan." ".$tahun;?>
class="end">
</div>
<hr>
class="row">
class="value">Tanggal Cetak : echo $tglCetak;?>
class="end">
</div>
<br/>
class="row">
class="value">Berikut adalah daftar barang yang berhasil terjual bulan ini.
class="end">
</div>
class="row">
class="data">echo $table; ?>
class="end">
</div>
class="spacer">
class="row">
class="value" align="right">
Pembuat Laporan
echo $namaPeg; ?>
class="end">
</div>
</div>
</body>
5. Buat tampilah halaman yang akan membuat file pdf simpan dengan nama lapBlnan.php, code-nya :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<head>
<title><?php echo "Laporan ".$judul."/Bulan";?></title>
"text/javascript" src="assets/js/jquery-1.3.2.min.js"></head>
<body>
class="row">
class="caption">echo "Laporan ".$judul." Barang/Bulan"; ?>
class="end">
</div>
<hr />
"content">
echo form_open(site_url($lap.'/loadReport'), array('target' => '_blank'));?>
class="row">
class="caption_border">Pilih Periode Laporan
class="end">
</div>
class="row">
"padding-left:5px;">Bulan :
"padding-left:5px;">echo form_dropdown('bln',$cbBulan,$this->validation->namaBulan,'id="bln";onChange="updateGraph()"');?>
"padding-left:15px;">Tahun :
"padding-left:5px;">echo form_dropdown('thn',$cbTahun,$this->validation->tahun,'id="thn";onChange="updateGraph()"');?>
"padding-left:15px;">
$f_btn = array('name'=>'submit', 'id'=>'submit', 'value'=>'Generate Report'); echo form_submit($f_btn); ?>
class="end">
</div>
class="spacer">
</div>
</body>
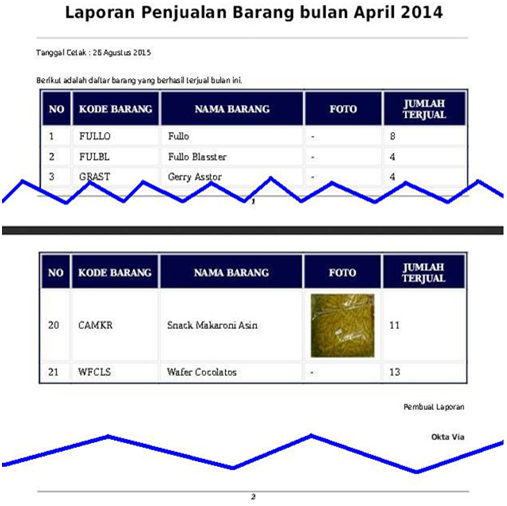
6. Selesai. Slanjutnya tinggal mendaftarkan halaman laporan tersebut pada menu dan contoh hasil tampilannya adalah :

Dan ketika menekan tombol “Generate Report” akan terbuka tab baru yang menampilkan laporan dalam format pdf. Contoh tampilannya:

Sekian catatan kali ini. Semoga bermanfaat… (^u^)
Sumber = https://tvianty.wordpress.com/2015/08/26/membuat-laporan-menggunakan-mpdf/
Membuat select (combo box) dinamis dengan Ajax dan Codeigniter
Apa kabar semuanya, semoga dalam keadaan sehat dan baik baik saja.
Pada artikel kali ini saya akan membagikan tutorial cara membuat menu select (combo box) dinamis menggunakan ajax dan php.
1. Intro
Kita tau bersama bahwa menu select atau combo box sangat diperlukan didalam membuat aplikasi. Bukan hanya sebagai pelengkap saja, melainkan menu select sudah merupakan sebuah kebutuhan didalam setiap form inputan.
Selain ‘input’, select juga pasti akan anda jumpai pada setiap form yang berhubungan dengan registrasi, survei, kuis, maupun form administratif lainnya. Maka dari itu setiap programmer diharuskan dan wajib tau penggunaan menu ini, dan yang paling penting adalah ‘bisa dinamis’.
Misalnya bayangkan jika dalam aplikasi terdapat 3 buah menu select, dan memiliki kondisi dimana pilihan/option yang ada pada menu ke-3 hasilnya bergantung pada apa yang dipilih pada menu ke-2, dan pilihan/option yang ada pada menu ke-2 bergantung pada apa yang dipilih pada menu pertama.
Prakteknya (dahulu), agar bisa memenuhi kondisi ini, masing masing menu akan disiapkan kedalam 3 buah halaman yang berbeda.
Ketika user memilih data pada menu select pertama, browser akan mengalihkan (mereload) halaman ke halaman menu select kedua.
Dan data yang dipilih oleh user pada menu select pertama akan dijadikan sebagai parameter pada select yang kedua, agar supaya halaman menu select yang kedua dapat menghasilkan pilihan data sesuai pilihan menu pertama. Begitupun setelah user memilih data pada menu kedua, browser akan mengalihkan ke halaman menu select ke tiga.
Cara diatas memang merupakan metode atau praktik untuk menghasilkan menu dinamis, tapi masih bukanlah cara paling efisien.
Karena jika hanya menggunakan parameter ‘dinamis’ nya saja, jelas cara diatas sah-sah saja. Tapi bagaimana jika perameter lainnya mulai diterapkan? misalnya: user firendly, resource, performa, dan waktu. Parameter parameter inilah sangat diperlukan oleh aplikasi aplikasi modern era ini, bukan hanya sekedar ‘dinamis’ saja.
Terima kasih banyak dengan hadirnya Ajax (Asynchronous JavaScript and
XML)! Karena dengan kehadirannya, menu yang harus kita pisahkan didalam 3 halaman tadi, sekarang sudah bisa kita tampilkan secara bersama-sama didalam 1 halaman saja. Ketika memilih data pada menu pertama,pilihan pada menu select kedua akan langsung muncul tanpa perlu lagi direload atau mengalihkan halaman. Karena request perpindahan halaman seperti cara diatas sudah digantikan dengan cara Asynchronous request.
Sebagai latihan kita kali ini kita akan menggunakan kasus pemilihan provinsi, kabupaten/kota, kecamatan lalu kelurahan/desa.
Masing masing pilihan disiapkan pada menu yang berbeda.
Berikut ini urutan proses pada menu yang akan kita buat.
1. Halaman menyajikan 4 buah pilihan menu select.
yaitu provinsi, kabupaten/kota, kecamatan lalu kelurahan/desa.
2. Saat halaman pertama kali dimuat/ditampilkan, menu provinsi telah tersedia data dan siap untuk dipilih. Dan menu lainnya masih belum memiliki data pilihan.
3. Kerika user memilih data pada menu provisi, menu ‘kabupaten/kota’ akan mengasilkan pilihan data daftar kabupaten/kota kota sesuai provinsi yang dipilih pada menu provinsi.
4. Begitupun ketika user memilih data pada menu ‘kabupaten/kota’, menu ‘kecamatan’ akan memuat pilihan data sesuai kabupaten/kota yang dipilih.
5. Begitu seterusnya hingga menu ‘kelurahan/desa’ menghasilkan data sesuai kecamatan yang dipilih.
2. Mempersiapkan Kelengkapan Project
Pada tutorial kali ini kita akan menggunakan framework kesayangan kita yaitu framework Codeigniter , dan untuk manghandel Ajax kita akan menggunakan libary Jquery.
Dan pastinya untuk mengasilkan data tentu diperlukan databasenya. Untuk database nya silahkan download datanya disini. Dan silahkan diekstrak.
Buka phpmyadmin. Buat database baru dengan nama apa saja, misalnya ‘latihan’. Lalu import file indonesia.sql yang kamu download tadi kedalamnya.
Jika berhasil, database kamu akan memiliki table-table seperti gambar dibawah ini.

Penjelasan table
provinces = Povinsi
regencies = Kabupaten- kota
districts = kecamatan
villages = kelurahan - Desa
Sekarang, buat folder project baru pada localhost kamu. Buat folder apa nama apa saja, misalnya folder ‘latihan’. Lalu ekstrak file file codeigniter didalam nya.

buka folder application/config lalu edit file database.php.
Atur nama databasenya,username,dan password.

buka folder application/config lalu edit file config.php.
atur base url nya menjadi
$config[‘base_url’] = ‘http://localhost/latihan’;
Buat file php baru sebagai controller didalam folder application/controllers buat dengan nama misalnya Select.php

Sekarang buat file php baru sebagai model didalam folder application/models buat dengan nama misalnya Model_select.php

Buat file php baru sebagai view didalam folder application/views buat dengan nama misalnya view_select.php

Sebagai assetnya, kita akan menggunakan ‘bootstrap’ sebagai bantuan CSS.
Buat folder seperti ini ‘assets/bootstrap’ lalu didalamnya file file Bootstrap dan jQuery

3. Coding
buka file pada application/controllers/Select.php
lalu masukan code berikut ini.
<?php
Class Select extends CI_Controller
{
function __construct(){
parent::__construct();
$this->load->database();
$this->load->helper(array('url'));
$this->load->model('model_select');
}
function index(){
$data['provinsi']=$this->model_select->provinsi();
$this->load->view('view_select',$data);
}
function ambil_data(){
}
}
buka file pada application/views/views_select.php
lalu masukan code berikut ini.
<html>
<head>
<title>Latihan Select dnanmis</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url('assets/bootstrap/css/bootstrap.min.css') ?>">
<script type="text/javascript" src="<?php echo base_url('assets/bootstrap/jquery.min.js') ?>"></script>
</head>
<body>
<div class='container'>
<div class='row'>
<div class='col-md-5'>
<h3>Menu Select Dinamis</h3>
<div class='form-group'>
<label>Provinsi</label>
<select class='form-control' id='provinsi'>
<option value='0'>--pilih--</option>
<?php
foreach ($provinsi as $prov) {
echo "<option value='$prov[id]'>$prov[name]</option>";
}
?>
</select>
</div>
<div class='form-group'>
<label>Kabupaten/kota</label>
<select class='form-control' id='kabupaten-kota'>
<option value='0'>--pilih--</option>
</select>
</div>
<div class='form-group'>
<label>Kecamatan</label>
<select class='form-control' id='kecamatan'>
<option value='0'>--pilih--</option>
</select>
</div>
<div class='form-group'>
<label>Kelurahan/desa</label>
<select class='form-control' id='kelurahan-desa'>
<option value='0'>--pilih--</option>
</select>
</div>
</div>
</div>
</div>
</body>
</html>
buka file pada application/models/Models_select.php
lalu masukan code berikut ini.
<?php
Class Model_select extends CI_Model
{
function __construct(){
parent::__construct();
}
function provinsi(){
$this->db->order_by('name','ASC');
$provinces= $this->db->get('provinces');
return $provinces->result_array();
}
function kabupaten($provId){
}
function kecamatan($kabId){
}
function kelurahan($kecId){
}
}
Sekarang buka browser kamu lalu buka
http://localhost/latihan/index.php/select
Kamu akan mendapatkan hasil seperti ini


Pada menu provinsi telah tersedia hasilnya.
Tapi belum pada menu yang lainnya
Kembali file kepada file application/controllers/Select.php
Lalu tambahkan beberapa code didalamnya sehingga jadi seperti ini
<?php
Class Select extends CI_Controller
{
function __construct(){
parent::__construct();
$this->load->database();
$this->load->helper(array('url'));
$this->load->model('model_select');
}
function index(){
$data['provinsi']=$this->model_select->provinsi();
$this->load->view('view_select',$data);
}
function ambil_data(){
$modul=$this->input->post('modul');
$id=$this->input->post('id');
if($modul=="kabupaten"){
echo $this->model_select->kabupaten($id);
}
else if($modul=="kecamatan"){
}
else if($modul=="kelurahan"){
}
}
}
Pada file application/models/Models_select.php
Tambahkan juga code didalamnya
<?php
Class Model_select extends CI_Model
{
function __construct(){
parent::__construct();
}
function provinsi(){
$this->db->order_by('name','ASC');
$provinces= $this->db->get('provinces');
return $provinces->result_array();
}
function kabupaten($provId){
$kabupaten="<option value='0'>--pilih--</pilih>";
$this->db->order_by('name','ASC');
$kab= $this->db->get_where('regencies',array('province_id'=>$provId));
foreach ($kab->result_array() as $data ){
$kabupaten.= "<option value='$data[id]'>$data[name]</option>";
}
return $kabupaten;
}
function kecamatan($kabId){
}
function kelurahan($kecId){
}
}
kembali kepada file application/views/views_select.php
lalu tambahkan kode berikut ini
<script type="text/javascript">
$(function(){
$.ajaxSetup({
type:"POST",
url: "<?php echo base_url('index.php/select/ambil_data') ?>",
cache: false,
});
$("#provinsi").change(function(){
var value=$(this).val();
if(value>0){
$.ajax({
data:{modul:'kabupaten',id:value},
success: function(respond){
$("#kabupaten-kota").html(respond);
}
})
}
});
$("#kabupaten-kota").change(function(){
});
$("#kecamatan").change(function(){
});
})
</script>
Refresh browser kamu. Sekarang ketika kamu memilih sebuah provinsi, maka daftar kabupaten dan kota sudah tersedia untuk dipilih

Kini waktunya menyelesaikan sisa codingnya
file application/controllers/Select.php
<?php
Class Select extends CI_Controller
{
function __construct(){
parent::__construct();
$this->load->database();
$this->load->helper(array('url'));
$this->load->model('model_select');
}
function index(){
$data['provinsi']=$this->model_select->provinsi();
$this->load->view('view_select',$data);
}
function ambil_data(){
$modul=$this->input->post('modul');
$id=$this->input->post('id');
if($modul=="kabupaten"){
echo $this->model_select->kabupaten($id);
}
else if($modul=="kecamatan"){
echo $this->model_select->kecamatan($id);
}
else if($modul=="kelurahan"){
echo $this->model_select->kelurahan($id);
}
}
}
file application/models/Models_select.php
<?php
Class Model_select extends CI_Model
{
function __construct(){
parent::__construct();
}
function provinsi(){
$this->db->order_by('name','ASC');
$provinces= $this->db->get('provinces');
return $provinces->result_array();
}
function kabupaten($provId){
$kabupaten="<option value='0'>--pilih--</pilih>";
$this->db->order_by('name','ASC');
$kab= $this->db->get_where('regencies',array('province_id'=>$provId));
foreach ($kab->result_array() as $data ){
$kabupaten.= "<option value='$data[id]'>$data[name]</option>";
}
return $kabupaten;
}
function kecamatan($kabId){
$kecamatan="<option value='0'>--pilih--</pilih>";
$this->db->order_by('name','ASC');
$kec= $this->db->get_where('districts',array('regency_id'=>$kabId));
foreach ($kec->result_array() as $data ){
$kecamatan.= "<option value='$data[id]'>$data[name]</option>";
}
return $kecamatan;
}
function kelurahan($kecId){
$kelurahan="<option value='0'>--pilih--</pilih>";
$this->db->order_by('name','ASC');
$kel= $this->db->get_where('villages',array('district_id'=>$kecId));
foreach ($kel->result_array() as $data ){
$kelurahan.= "<option value='$data[id]'>$data[name]</option>";
}
return $kelurahan;
}
}
file application/views/views_select.php
<html>
<head>
<title>Latihan Select dnanmis</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url('assets/bootstrap/css/bootstrap.min.css') ?>">
<script type="text/javascript" src="<?php echo base_url('assets/bootstrap/jquery.min.js') ?>"></script>
<script type="text/javascript">
$(function(){
$.ajaxSetup({
type:"POST",
url: "<?php echo base_url('index.php/select/ambil_data') ?>",
cache: false,
});
$("#provinsi").change(function(){
var value=$(this).val();
if(value>0){
$.ajax({
data:{modul:'kabupaten',id:value},
success: function(respond){
$("#kabupaten-kota").html(respond);
}
})
}
});
$("#kabupaten-kota").change(function(){
var value=$(this).val();
if(value>0){
$.ajax({
data:{modul:'kecamatan',id:value},
success: function(respond){
$("#kecamatan").html(respond);
}
})
}
})
$("#kecamatan").change(function(){
var value=$(this).val();
if(value>0){
$.ajax({
data:{modul:'kelurahan',id:value},
success: function(respond){
$("#kelurahan-desa").html(respond);
}
})
}
})
})
</script>
</head>
<body>
<div class='container'>
<div class='row'>
<div class='col-md-5'>
<h3>Menu Select Dinamis</h3>
<div class='form-group'>
<label>Provinsi</label>
<select class='form-control' id='provinsi'>
<option value='0'>--pilih--</option>
<?php
foreach ($provinsi as $prov) {
echo "<option value='$prov[id]'>$prov[name]</option>";
}
?>
</select>
</div>
<div class='form-group'>
<label>Kabupaten/kota</label>
<select class='form-control' id='kabupaten-kota'>
<option value='0'>--pilih--</option>
</select>
</div>
<div class='form-group'>
<label>Kecamatan</label>
<select class='form-control' id='kecamatan'>
<option value='0'>--pilih--</option>
</select>
</div>
<div class='form-group'>
<label>Kelurahan/desa</label>
<select class='form-control' id='kelurahan-desa'>
<option value='0'>--pilih--</option>
</select>
</div>
</div>
</div>
</div>
</body>
</html>
Berikut ini adalah hasil akhirnya.


Demikian tutorial kita pada artikel kali ini.
Semoga bisa bermanfaat untuk kita semua.
Sumber = https://www.sandro.id/artikel/23-membuat-select-combo-box-dinamis-dengan-ajax-dan-codeigniter
Fungsi substr() di php
Akan saya jelaskan dulu apa kegunaan fungi substr(); di dalam PHP. Substring adalah fungsi yang digunakan untuk memperolek karakter dalam sebuah variable.
Begini jelasnya:
misalkan : $data berisi nama file gambar1.jpg . Nah disini saya mau ambil nama file nya saja tidak dengan ekstensinya . Caranya :
<?php
//data yang akan di substring
$data= "gambar1.jpg";
//proses mensubstring
$namafile= substr($data,0,-4);
//menampilkan hasil substring
echo $namafile;
?>
Dari rumus diatas akan menghasilkan “gambar1” dan ekstensinya tidak ikut tampil.
Selain itu Substring juga dapat digunakan untuk mengambil karakter dari sisi kanan.Seperti berikut :
<?php
$data= "gambar1.jpg";
$namafile= substr($data,-4);
echo $namafile;
?>
Fungsi diatas akan menghasilkan “.jpg” karena ia hanya mengambil karakter dari sisi kanan.
Fungsi substr() umumnya digunakan untuk mengambil beberapa karakter dari sisi kiri saja. Seperti:
<?php
$data= "gambar1.jpg";
$namafile= substr($data,0,5);
echo $namafile;
//Fungsi diatas akan menghasilkan "gambar"
Download CodeIgniter Siap Pakai
Codeigniter ini sudah di gabungkan dengan Bootstrap, Ion Auth, sudah termasuk folder Modules, silahkan di ambil seperlunya,
sisini KLIK
Semogabermanfaat..!
Menambahkan user hotspot Mikrotik Menggunakan Php
Bagaimana jika Anda ingin menambahkan user hostpot Mikrotik?
Jawabannya mudah sekali, gunakan Winbox, tinggal klak-klik beberapa kali, selesai.
Tapi, bagaimana jika user hostpot yang ingin ditambahkan berjumlah ratusan atau mungkin ribuan?
Apakah Anda rela mengklak-klik ratusan atau ribuan kali? pasti tangan bakal pegel, dan ini sangat tidak efisien.
Nah, untuk mengatasi hal ini, Mikrotik telah menyediakan API (Application Program Interface) yang bisa digunakan untuk mengakses perintah-perintah mikrotik dari luar environment (lingkungan) mikrotik itu sendiri. Kita bisa menggunakan banyak bahasa pemrograman, antara lain PHP, Python, C, Ruby, Java, dan masih banyak lagi.
Dalam hal ini kita akan menggunakan PHP, pertama-tama unduh berkas Mikrotik API PHP Class, ini adalah PHP Class untuk menggunakan Mikrotik API, diambil dari halaman resmi Mikrotik.
Selanjutnya buat koding PHP untuk menambahkan User Hotspot (simpan dalam file tambah_user_hotspot.php).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
require('routeros_api.class.php');
// Ubah sesuai setting mikrotik hotspot Anda
define('MIKROTIK_IP', '192.168.88.1');
define('MIKROTIK_USERNAME', 'admin');
define('MIKROTIK_PASSWORD', '');
define('SERVER', 'all');
define('PROFILE', 'default');
$API = new routeros_api();
// Aktifkan debug
// $API->debug = true;
if ($API->connect(MIKROTIK_IP, MIKROTIK_USERNAME, MIKROTIK_PASSWORD))
{
// Data user dan password hotspot
$user = array(1 => array('name' => 'user1', 'password' => 'pass1'),
2 => array('name' => 'user2', 'password' => 'pass2'),
3 => array('name' => 'user3', 'password' => 'pass3'),
4 => array('name' => 'user4', 'password' => 'pass4'),
5 => array('name' => 'user5', 'password' => 'pass5'),
);
foreach($user as $tmp)
{
$username="=name=";
$username.=$tmp['name'];
$pass="=password=";
$pass.=$tmp['password'];
$server="=server=";
$server.=SERVER;
$profile="=profile=";
$profile.=PROFILE;
$API->write('/ip/hotspot/user/add',false);
$API->write($username, false);
$API->write($pass, false);
$API->write($server, false);
$API->write($profile);
$ARRAY = $API->read();
// Debug variable (return value)
//echo "<pre>";
//print_r($ARRAY);
//echo "</pre>";
}
$API->disconnect();
}
Beberapa point yang perlu diperhatikan:
MIKROTIK_IP, adalah alamat IP dari Mikrotik yang dituju.
MIKROTIK_USERNAME, adalah username untuk login ke Mikrotik.
MIKROTIK_PASSWORD, adalah password untuk login ke Mikrotik.
SERVER, adalah parameter server untuk user yang bersangkutan, all berarti user ini active untuk semua hotspot (jika Anda memiliki lebih dari satu Hotspot).
PROFILE, adalah profile untuk user yang bersangkutan, biasanya digunakan untuk kategori user (pembatasan bandwidth, dan lainnya)
Variable $user adalah array data yang berisi informasi user dan password hotspot yang akan kita tambahkan ke Mikrotik, dalam hal ini saya menggunakan array biasa, Anda bisa menggunakan/mengambil data dari tempat lain, misalnya excel/csv atau query dari database lain.
Selanjutnya nyalakan servis API pada mikrotik, karena memang fitur API secara default tidak aktif. Secara default juga API menggunakan port 8728.
Masuk ke mikrotik dan jalankan perintah:
/ip service enable api
Selanjutnya jalankan skrip tambah_user_hotspot.php dan lihat hasilnya, Anda juga dapat menyalakan debug untuk melihat lebih jelas apa yang terjadi.
Selamat mencoba🙂
Sumber : https://back2arie.wordpress.com/2010/11/05/menambahkan-user-hotspot-mikrotik-secara-massal/
Referensi: http://wiki.mikrotik.com/wiki/Manual:API
Referensi: http://wiki.mikrotik.com/wiki/API_PHP_class
